READING & WRITING


Summary of Chapter Nine from Animated Storytelling by Liz Blaze
As I continue to approach the end of the book, I continue to soak up much of Liz Blazer’s sage advice just on face value! Chapter 9, on Technique, Marry style and story, continues to educate and engage me.
I continue to be thrilled to have this reference as both a real time companion and also a short, “tasty” reference book for the future tasks and projects!
At this point Ms. Blazer has held court on important animation topics such as pre-production, storytelling, color and sound. We have been given full license to be “weird” in our approach. Hearts and minds a blazin’, we are encouraged not be afraid to create a “design wonderland”. At last, we are just about ready to animate!
Continued Spoiler Alert – Below are key, selected chapter learnings & insights from chapter 9, Technique. Below also contains what was not so applicable or clear to me (if anything) at this nascent stage of my animation and motion graphics journey.
Key, Selected Chapter 9 Learnings & Insights
- ”Pause!” (my word) – Essentially, don’t be wedded to a particular style, technique, or tool – say 3D or After Effects – just because that’s your favorite or you may be comfortable with it.
- Consider format – Think about how your animation may be viewed! Now a days more and more content is being viewed on smaller devices, like cell phones — even, heaven forbid, on watches or other wearables. I’ve even seen technology enabled rings! At the same time some content is being displayed on billboards – even the sides of buildings!
- Categorizing the Various Animation Techniques & Styles – The reference chart that follows list some techniques and styles for you to consider for your project and how they might help.
Note 1: Of course, for maximum learning and appreciation it is important to web research or Google actual, animated examples of these techniques and style listed. Ms. Blazer agrees!
Note 2: If you do not have time to learn a given technique, mimic or adapt we are essentially told. For example, many programs offer some type of workaround or particular element that you are trying to achieve. Don’t feel bad if you have to use still images, live action footage, or (gasp) hire help!

RESEARCH TO INFORM

This week I read, with interest, about the 12 basic principles of animation of Disney animators Ollie Johnston and Frank Thomas. Even as visually and educationally relevant I importantly also looked at actual moving examples from the following link =>12 animation principles video
Although I wobbled trying to understand much of its foreign “how to” aspects, the overall concepts were explained in simple enough terms to allow me to grasp some sense of most of the examples and animation principles.
Very. Solid. Animation. Examples. and. Reference. Stuff. Based. On. Two. of. the. Greatest. and. Most. Influential. Disney. Animators. To. Ever. Do. It!
Start time: “None” – Just Play & Enjoy this 25 Sec. Clip; LOGO SPECIFIC *UNIVERSAL STUDIOS* ANIMATION EXAMPLE
Anticipation “Times ‘2’! —
1] Anticipation – Begins when the Universal Studio logo and words start — but do not initially reveal totally.
2] Anticipation – Continues about a third of the way through the animation when the Universal logo letters begin to literally squish together.
Therefore, you have to anticipate, like a pitcher’s wind up, that the built up, energy of the squished-up letter’s, has to go somewhere!
Indeed, the built up, letter’s energy does go somewhere as the fast timing (another animation principle) of the Universal letters “finally” quickly unravels!
This quick unraveling underscores and stages (yet another animation principle) the singular, main event —
· The entire, here-to-fore unseen and anticipated Universal logo … full, back lit — and crowned in all of its “other worldly” and featured glory — is finally totally revealed!!
If all that was still not enough (including a dramatic accompanying musical score) there is yet another final, punctuated element —
A brilliant, almost blinding star comes flashing across the scene and circles the entire, glistening composition! This flash event ties both a physical and a metaphorical “astronomical bow”
around everything!
The totality of all these well-coordinated moving lighted parts and symphony sounds, gives this animated logo an almost unmatched appeal! (yet another animation principle)!
It should be clear that Universal studios animated logo inspired my logo stinger (under Create below) on multiple levels to include style and (maybe), ultimately its triumphant musical score.
Another great version of the Universal animated logo is directly below. I LOVE the in-your-face, ever revealing scale!!:
I will continue to reference these two iconic Universal Studio animated logos as I improve my own animated logo project under “Create” below *and* also for other projects! For me, some things never go out of style!
Start time: “None” – Just Play & Enjoy this **second** 25 Sec Clip; LOGO SPECIFIC *DISNEY* ANIMATION EXAMPLE
As I continued to explore great, animated logos … Yes! .…. I stumbled on another classic animated logo referenced above!: “Walt Disney Pictures! I wanted to pay homage to the man, Walt Disney, and his historic line of animators.
After all it could be argued that this man and his team are the grandaddies of animation and are certainly most famously associated with the 12 principles of animation that I was exposed to this week!
This second animated logo also demonstrates Anticipation, as we wait, albeit only milli-seconds long, to see what happens when the “white moon”- guided arc reaches the other side of the Disney-land castle. My emotions and childhood memories are timelessly evoked with this ubiquitous branding and its breathtaking, evolving scale!!
In my still learning mind, this animation also seems to simultaneously demonstrate both a kind of straight ahead and arcing animation principle as the “white moon”- guided quickly arches up, and then over the famous Disney castle.
This proves to me that your animated logo does not need to employ a lot of animation to be effective. Once again, a recurring book theme comes to my mind: A thoughtful, judicious use of any given creative technique might just be your ticket to an imaginative “wonderland” as Liz Blazer, author of Animated Storytelling, calls it!
Start time: “None” – Just Play & Enjoy this 3 Sec. Clip; LOGO SPECIFIC *BILLIARDS* ANIMATION EXAMPLE
This billiards animated logo demonstrates the squash and stretch technique of early Disney animators Ollie Johnston and Frank Thomas. It employs an often-cited simple bouncing ball concept to illustrate the principle.
True to form the amount that the black 8-ball squashes and stretches says something important about what that the two legendary animators were cognizant of achieving with this principle. Namely:
That such an 8-ball object should fall realistically in terms of the speed at which it bottoms out and how high and fast it bounces back up!
All the more interesting is that I did not initially even challenge the fact that the basic laws of physics would prevent an actual, hard black 8-ball from bouncing at the same speed as this animation. And, most certainly, the ball should not bounce as high or asymmetrically as this animation portrays! The way this 8-ball bounces may be counter intuitive, but as Liz Blazer and Professor Golden have pointed out — with animation you can do anything!
In the end of this animation the deft use of black negative space to artistically well-frame the star of the show:
The black 8-ball and its white cue ball “friends”.
This framing technique can be associated with the animation principle of staging.
At the end of this clever animation all of the 4 or 5 these billiard balls with the scene quickly and very creatively converge to bounce once, and then realistically, morph and rest a single black 8-ball.
This billiard ball resting, along with the word “Billiards” (which also only bounces once realistically) occurs effectively smack dead in the middle of the last frame!
These last two “element bounces”, before their final resting represents another aspect of the realism goal of Ollie Johnston and Frank Thomas’ principle of squash and stretch. For example, it would have been very unrealistic for such a real 8-ball, or (even the word “Billiard” perhaps a lesser degree) to bounce several times before finally resting in real life.
Some realistic dynamics juxtaposed with some unrealistic dynamics with this animated logo makes for an interesting piece!

Start time: “None” – Just Play & Enjoy this 2 Sec Clip; LOGO SPECIFIC *VROOOM MOTORCYLE COMPANY* ANIMATION EXAMPLE
This vroom animated logo primarily demonstrates the follow through and motion animation principle. Aligning well with this principle I noticed how fast the logo comes into the frame and then, importantly, how the logo realistically shakes a bit at the end as attempt is made to stop.
This cause-and-effect shaking, consistent with the actual laws of physics, represents this animation’s follow through motion. The logo just doesn’t stop on the dime; abruptly and unrealistically.
As a key secondary element the timing and speed of this logo animation helps frame and suggest the presumed responsiveness and nimbleness of the motorcycle product.
The way the first letter, V, is designed reminds me of motorcycle handlebars with also further frames the motorcycle company’s brand. Timing, framing, and secondary action can all be associated with the principles of good animation design!

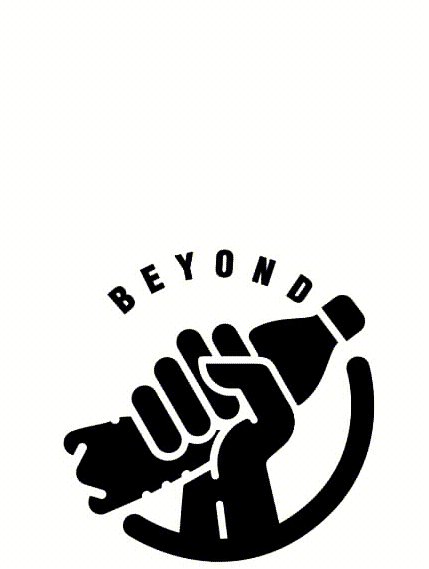
Start time: “None” – Just Play & Enjoy this 2 Sec. Clip; LOGO SPECIFIC *BEYOND PLASTIC* ANIMATION EXAMPLE
Want to see another example of the squash and stretch principle? Look no further than this environmentally sensitive plastics logo and message.
True to the most important aspect of this principle, the plastic bottle’s volume and size do not unrealistically change when the hand appears and squeezes it.
I believe that there are also elements of the animated principle of solid drawing at play here as cited within the 12 animation principles video that we were exposed to this week.
Although the solid drawing principle seems primarily aimed at accurate character representation, the idea partially seems to be about making sure that forms in general feel like they are proportionally balanced in terms of volume weight and balance.
To that extent, I think all of elements in this logo animation creatively demonstrate a certain balance and proportionality and weight.
Also, If I dig a little deeper, I think this animator did something imaginative and intentional to offset the bad idea of his or her symmetrical lines potentially looking overly flat. (Such a bad idea is mentioned within said video regarding this principle).
To wit, the creator smartly filled in half of the logo encapsulating circle outline with a proportional circular line while contrastively filling in the other half of the logo encapsulating circle with the organization’s url, “BEYOND PLASTIC.NET
CREATE

Finally had come the time where I could carefully try my hand at creating my own animated logo stinger!
Since I had a draft png of my own real logo handy, I was both excited and apprehensive at the same time. I had no shortage of questions: For example, Could I pull this off? Could my png even be pulled in a solid, usable way into Adobe Illustrator? Does my logo even lend itself to animation?
Would I have enough time? Where would I get my logo animation concept and inspiration from? Would my limited experience with Adobe Illustrator and Adobe After Effects be enough?
Come on now Kevin! Man up!
One of the main reasons that you signed up for Quinnipiac University’s M.S. in Interactive Communications in the first place was to force your exposure to such Adobe Cloud products!
So, I studied Professor Golden’s video tutorials along with leveraging other tutorials and trudged on. The good thing was that I was able to start days earlier and understood at a high level what I needed to implement at the tool level.
In short first I re-created my logo in Illustrator for practice and to ensure sufficient pixilation and vector scaling. Maybe that bad boy will need to go in the side of a building or something! Lol!
Once I was reasonably happy with my re-created logo in Illustrator I began looking for conceptual inspiration and this Universal Studios animated logo was it!
Through much trial and error, I learned to play a little with animating each layer and use transform functionality to change the position and scale. I dutifully named each layer appropriately.
Play with various AE functionality to see how different things affected my composition. That was my repetitive creation approach: Play a little with animating each layer, test by playing back, and save — or not depending on the result.
On and on! Play a little with animating each layer, test by playing back, and save — or not. On and on! Review or Google a specific technique or issue, as needed.
After bringing in my logo into After Affects, early on I added and named a Royal Blue Solid to represent the blue ocean and made everything 3D by hitting the little button in the right corner of each layer. I wound up with about seven key frames on one of my layers to add in some effects. I also wound up with several layers.
I leveraged the directional axis tool shown below that came up whenever I clicked on a layer which showed me the ways that I could move stuff. I discovered and learned how to keyframe and use a cool “CC Light Sweep” functionality, also shown below.

On and on experimenting. It was a challenge and I had to turn off layers so that I could focus on the one at hand! I experimented with various Adobe Effects functionality, keyframes, and layers until I had I cumulatively thought I had a decent enough result after two days of off and on experimenting!
I feel that all-and-all I did a pretty good job for my first time with this challenging assignment. I am not totally satisfied, however, particularly with my music and one, abrupt “thud” sound effect at the end.
My logo is intended to correspond with me “krushing” it for my to-be-obtained, future clients needing such creative work, editing, and writing! I hope to mainly manage freelancers doing Word Press websites and graphics — even possibly animations — for me in the future. Inquire, Apply now!
I expect, someday, to have more tries at my animated logo, maybe experimenting with leaning closer to the mood, sounds, and music of my inspirational Universal Studios example featured above under my Research to Inform examples.
Have a look!
